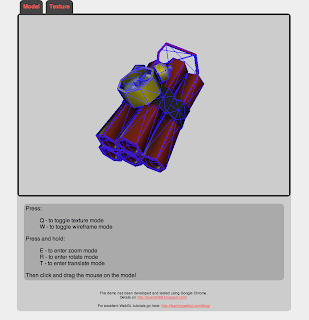
The updates include:
- Textures
- Wireframe
- Detailed Key and Mouse controls
- Page Layout improvements, including separate texture view
I have also developed a simple interface for user-uploading of an OBJ and Texture. Once uploaded you are redirected to the GLWindow to play with it... but more on this another time.
For now, if you want to check out the demo live, make sure you have a WebGL browser. (Chrome, Firefox Beta, Webkit Nightly etc)
If you're interested in this stuff please follow the blog and leave your thoughts and comments.
Questions and feedback are always welcome.
Technical Stuff:
I did a re-factor for this version in an attempt to separate the GL logic from the frontend canvas. Given the limited capabilities of Javascript to represent Objects, this was difficult. I am positive my JS could be more effective, but I am happy with the progress I made on this front.
As hinted at above, I also tweaked the OBJ loader. Significantly, I am now calculating Bounding Volume information, which gets included in the JSON format. This still needs a little testing, but my initial tests seem to be ok. My next step with the OBJ loader is to make it more generic and accept varying meshes. I also have a form and handler that automates the Obj Loading process.
In terms of rendering, I am setting flags in my key events that allow the user interactivity. These simply toggle the binding and drawing of certain buffers. For transformations, I am calculating values based on the difference in mouse position and setting up matrices accordingly.
The PHP ObjLoader can be found here
The WebGL can be read through "view source" on the demo.
As always, feedback is welcome
I did a re-factor for this version in an attempt to separate the GL logic from the frontend canvas. Given the limited capabilities of Javascript to represent Objects, this was difficult. I am positive my JS could be more effective, but I am happy with the progress I made on this front.
As hinted at above, I also tweaked the OBJ loader. Significantly, I am now calculating Bounding Volume information, which gets included in the JSON format. This still needs a little testing, but my initial tests seem to be ok. My next step with the OBJ loader is to make it more generic and accept varying meshes. I also have a form and handler that automates the Obj Loading process.
In terms of rendering, I am setting flags in my key events that allow the user interactivity. These simply toggle the binding and drawing of certain buffers. For transformations, I am calculating values based on the difference in mouse position and setting up matrices accordingly.
The PHP ObjLoader can be found here
The WebGL can be read through "view source" on the demo.
As always, feedback is welcome