I tied up my current work on WebGL today with a presentation at the NCCA.
The presentation essentially outlined what WebGL is, what it has be used for and what I think it may be used for in the future. I highlighted the pipeline tool I made as a proof of concept for a cloud-based pipeline. The front end to this tool can still be found Here
Here is the presentation as a PDF.
For the moment I will be concentrating more on my OpenGL work as part of my course, but hope to one day return to WebGL for building more comprehensive, complete systems.
Here are some notes on good resources.
Giles Thomas. (2011). Learning WebGL. Available: http://learningwebgl.com/blog/. Last accessed 12th May 2011.
A great resource to start learning WebGL programming. This site begins with rendering flat white 2D shapes and over the course of 16 lessons, teaches advanced rendering techniques. This may even be considered an access point to learning more about OpenGL in general, as many of the processes are similar. Giles Thomas, the blogs founder, also regularly posts updates on where WebGL content can be found. A great place to find the latest cutting edge demos!
Chris Marrin. (2011). WebGL Specification. Available: http://www.khronos.org/registry/webgl/specs/ latest/ . Last accessed 12th May 2011.
The official specification of WebGL published by Khronos. If you are learning some WebGL, this is an essential reference that chronicles all the commands and variables available to you.
Google. (2011). WebGL Experiments. Available: http://www.chromeexperiments.com/webgl. Last accessed 12th May 2011.
A library of WebGL demos. This is the biggest resource of online experiments for WebGL. Organised much like a ‘youtube’ for WebGL demos.
Khronos Groups. (2011). Demo Repository - WebGL. Available: http://www.khronos.org/webgl/wiki/ Demo_Repository. Last accessed 12th May 2011.
A small list of WebGL technical demos. Often used to benchmark performance of different CG Techniques.
Dev Blog
Wednesday, 18 May 2011
Wednesday, 6 April 2011
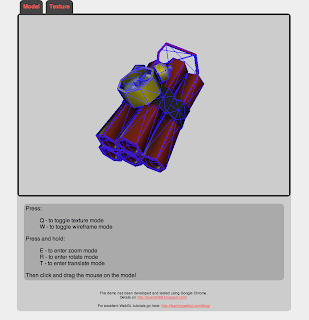
Obj Loader and WebGL Render - Demo 2
Here is an improved demo of WebGL rendering out the OBJs that I throw at it.
The updates include:
The updates include:
- Textures
- Wireframe
- Detailed Key and Mouse controls
- Page Layout improvements, including separate texture view
I have also developed a simple interface for user-uploading of an OBJ and Texture. Once uploaded you are redirected to the GLWindow to play with it... but more on this another time.
For now, if you want to check out the demo live, make sure you have a WebGL browser. (Chrome, Firefox Beta, Webkit Nightly etc)
If you're interested in this stuff please follow the blog and leave your thoughts and comments.
Questions and feedback are always welcome.
Technical Stuff:
I did a re-factor for this version in an attempt to separate the GL logic from the frontend canvas. Given the limited capabilities of Javascript to represent Objects, this was difficult. I am positive my JS could be more effective, but I am happy with the progress I made on this front.
As hinted at above, I also tweaked the OBJ loader. Significantly, I am now calculating Bounding Volume information, which gets included in the JSON format. This still needs a little testing, but my initial tests seem to be ok. My next step with the OBJ loader is to make it more generic and accept varying meshes. I also have a form and handler that automates the Obj Loading process.
In terms of rendering, I am setting flags in my key events that allow the user interactivity. These simply toggle the binding and drawing of certain buffers. For transformations, I am calculating values based on the difference in mouse position and setting up matrices accordingly.
The PHP ObjLoader can be found here
The WebGL can be read through "view source" on the demo.
As always, feedback is welcome
I did a re-factor for this version in an attempt to separate the GL logic from the frontend canvas. Given the limited capabilities of Javascript to represent Objects, this was difficult. I am positive my JS could be more effective, but I am happy with the progress I made on this front.
As hinted at above, I also tweaked the OBJ loader. Significantly, I am now calculating Bounding Volume information, which gets included in the JSON format. This still needs a little testing, but my initial tests seem to be ok. My next step with the OBJ loader is to make it more generic and accept varying meshes. I also have a form and handler that automates the Obj Loading process.
In terms of rendering, I am setting flags in my key events that allow the user interactivity. These simply toggle the binding and drawing of certain buffers. For transformations, I am calculating values based on the difference in mouse position and setting up matrices accordingly.
The PHP ObjLoader can be found here
The WebGL can be read through "view source" on the demo.
As always, feedback is welcome
Monday, 4 April 2011
PHP ObjLoader - Demo
I wrote yesterday about the PHP Obj Loader I had written, and today I prepared a simple demo!
The WebGL code has been adapted from http://learningwebgl.com/blog/
The model has been imported using the Obj Loader, converted to JSON and rendered in WebGL. To see a live demo of this in action go to my site to check it out. (You will need a WebGL enabled browser for this, I've been using Google Chrome but Webkit Nightly or Mozilla Beta should do)
Note: this link is now for demo 2
The demo is a proof of concept for the backend of a WebGL project I am working on at the NCCA. It shows the importing of complex, triangulated model, into Javascript for use with HTML5.
My plan is too extend the module to accomodate .obj files that contain exclusively Quads. These two functions will be sufficient for many of the tasks I want to complete. I will also incorporate FTP functions later on.
The code is open source and hosted on Google Code. That repository also contains examples on how to use the loader. (bear in mind, it will only work locally with full file paths for the moment)
On another topic: the video for Coin Sweeper, the game I made for my last assignment is now available for viewing, along with the report which can be found on my website.
If there are any questions or comments, please let me know :-)
 |
| Model by Elliot Spence for NCCA group project - Terminus |
The model has been imported using the Obj Loader, converted to JSON and rendered in WebGL. To see a live demo of this in action go to my site to check it out. (You will need a WebGL enabled browser for this, I've been using Google Chrome but Webkit Nightly or Mozilla Beta should do)
Note: this link is now for demo 2
The demo is a proof of concept for the backend of a WebGL project I am working on at the NCCA. It shows the importing of complex, triangulated model, into Javascript for use with HTML5.
My plan is too extend the module to accomodate .obj files that contain exclusively Quads. These two functions will be sufficient for many of the tasks I want to complete. I will also incorporate FTP functions later on.
The code is open source and hosted on Google Code. That repository also contains examples on how to use the loader. (bear in mind, it will only work locally with full file paths for the moment)
On another topic: the video for Coin Sweeper, the game I made for my last assignment is now available for viewing, along with the report which can be found on my website.
If there are any questions or comments, please let me know :-)
Sunday, 3 April 2011
PHP ObjLoader
Just finished writing a PHP Obj Loader for WebGL.
The basic requirement of the loader was to read in an .obj file, and turn it into something useful for use with WebGL. In order to do this, I wanted to write a PHP backend that could parse the information into JSON.
Also, I chose to format the dataset into Triangles, with no merged verts so I could tell GL to draw in GL_TRIANGLE mode with no worries.
The current version of the loader allows three lines to be called in order to output a .js version of the geometry:
These lines will output a file in the following format.
Now when setting up my buffers, I can simply include the script in the <head> tag and refer to these values to send on for shading.
I have begun to learn WebGL using the tutorials at http://learningwebgl.com/blog/?p=28
So to test this loader, I used the first tutorial (with some tweaks) and have rendered an obj successfully.
The basic requirement of the loader was to read in an .obj file, and turn it into something useful for use with WebGL. In order to do this, I wanted to write a PHP backend that could parse the information into JSON.
Also, I chose to format the dataset into Triangles, with no merged verts so I could tell GL to draw in GL_TRIANGLE mode with no worries.
The current version of the loader allows three lines to be called in order to output a .js version of the geometry:
$objLoader = new ObjLoader("geo/test.obj");
$objLoader->unpackForGl();
$objLoader->writeUnpackedToJson("geo/test.obj.js");
These lines will output a file in the following format.
var vertices = [ -0.500000,-0.500000,0.500000, 0.500000,-0.500000,0.500000, -0.500000,0.500000,0.500000 ] var texCoords = [ -0.500000,-0.500000,0.500000, 0.500000,-0.500000,0.500000, -0.500000,0.500000,0.500000 ] var normals = [ -0.500000,-0.500000,0.500000, 0.500000,-0.500000,0.500000, -0.500000,0.500000,0.500000 ]
Now when setting up my buffers, I can simply include the script in the <head> tag and refer to these values to send on for shading.
I have begun to learn WebGL using the tutorials at http://learningwebgl.com/blog/?p=28
So to test this loader, I used the first tutorial (with some tweaks) and have rendered an obj successfully.
Coin Sweeper, first indie game
I recently completed a project for an NCCA module. The focus of the assignment was software design and I chose to make a simple, enjoyable game.
Coin Sweeper - NCCA first project from Peter Smith on Vimeo.
NB: for now, this video will remain private for assessment reasons
The focus of the game was too create something accessible and fun. As such, the focus was on gameplay more than graphical style or audio.
Details of the implementation can be found in my report at www.pj-smith.co.uk
Coin Sweeper - NCCA first project from Peter Smith on Vimeo.
NB: for now, this video will remain private for assessment reasons
The focus of the game was too create something accessible and fun. As such, the focus was on gameplay more than graphical style or audio.
Details of the implementation can be found in my report at www.pj-smith.co.uk
Saturday, 12 March 2011
Terminus - Group project
Below is a video of the group project we have just completed at the NCCA.
Thanks to my group members Andy Abgottspon, Simon Roth, Firuze Kiraz, Elliot Spence and Alex Poolton. Making this was a great learning experience and a lot of fun.
On this project I took care of Pipeline tools (exporting from Maya using Python). The navigation mesh for player movement, modelling and engine integration. Toward the end of the project I also scripted some animations in our Lua system (setup by Andy) and debugged some of the engine features.
Thanks to my group members Andy Abgottspon, Simon Roth, Firuze Kiraz, Elliot Spence and Alex Poolton. Making this was a great learning experience and a lot of fun.
On this project I took care of Pipeline tools (exporting from Maya using Python). The navigation mesh for player movement, modelling and engine integration. Toward the end of the project I also scripted some animations in our Lua system (setup by Andy) and debugged some of the engine features.
Thursday, 24 February 2011
Terminus - Triangle Class
Here is the Triangle class we are using for out navmesh. This is a mesh representing the walkable areas in the game. It is quick to implement and is working well.
#include <string.h>
#include "vec3.h"
#define SMALL_NUM 0.00000001 // anything that avoids division overflow
class Triangle {
vec3 m_v0,m_v1,m_v2; //verteces
vec3 m_edge1,m_edge2,m_normal;
public:
Triangle(const vec3 &_v0, const vec3 &_v1, const vec3 &_v2);
~Triangle();
bool intersectRay(const vec3 &_rayStart, vec3 *_intersectPoint);
void print() const;
};
//the intersect method
bool Triangle::intersectRay(const vec3 &_rayStart, vec3 *_intersectPoint)
{
//vec3 _intersectPoint;
vec3 dir, w0, w; // ray vectors
float r, a, b; // params to calc ray-plane intersect
dir = vec3(0.0,-100.0,0.0) - _rayStart; // ray direction vector
dir.Normalize();
w0 = _rayStart - m_v0;
a = -m_normal.Dot(w0);
b = m_normal.Dot(dir);
if (fabs(b) < SMALL_NUM)
{
// ray is parallel to triangle plane or ray disjoint from plane
return false;
}
// get intersect point of ray with triangle plane
r = a / b;
if (r < 0.0) // ray goes away from triangle
return false; // => no intersect
// for a segment, also test if (r > 1.0) => no intersect
*_intersectPoint = _rayStart + (r * dir); // intersect point of ray and plane
// is I inside T?
float uu, uv, vv, wu, wv, D;
uu = m_edge1.Dot(m_edge1);
uv = m_edge1.Dot(m_edge2);
vv = m_edge2.Dot(m_edge2);
w = *_intersectPoint - m_v0;
wu = w.Dot(m_edge1);
wv = w.Dot(m_edge2);
D = uv * uv - uu * vv;
// get and test parametric coords
float s, t;
s = (uv * wv - vv * wu) / D;
if (s < 0.0 || s > 1.0) // I is outside T
return false;
t = (uv * wu - uu * wv) / D;
if (t < 0.0 || (s + t) > 1.0) // I is outside T
return false;
return true; // I is in T
}
#include <string.h>
#include "vec3.h"
#define SMALL_NUM 0.00000001 // anything that avoids division overflow
class Triangle {
vec3 m_v0,m_v1,m_v2; //verteces
vec3 m_edge1,m_edge2,m_normal;
public:
Triangle(const vec3 &_v0, const vec3 &_v1, const vec3 &_v2);
~Triangle();
bool intersectRay(const vec3 &_rayStart, vec3 *_intersectPoint);
void print() const;
};
//the intersect method
bool Triangle::intersectRay(const vec3 &_rayStart, vec3 *_intersectPoint)
{
//vec3 _intersectPoint;
vec3 dir, w0, w; // ray vectors
float r, a, b; // params to calc ray-plane intersect
dir = vec3(0.0,-100.0,0.0) - _rayStart; // ray direction vector
dir.Normalize();
w0 = _rayStart - m_v0;
a = -m_normal.Dot(w0);
b = m_normal.Dot(dir);
if (fabs(b) < SMALL_NUM)
{
// ray is parallel to triangle plane or ray disjoint from plane
return false;
}
// get intersect point of ray with triangle plane
r = a / b;
if (r < 0.0) // ray goes away from triangle
return false; // => no intersect
// for a segment, also test if (r > 1.0) => no intersect
*_intersectPoint = _rayStart + (r * dir); // intersect point of ray and plane
// is I inside T?
float uu, uv, vv, wu, wv, D;
uu = m_edge1.Dot(m_edge1);
uv = m_edge1.Dot(m_edge2);
vv = m_edge2.Dot(m_edge2);
w = *_intersectPoint - m_v0;
wu = w.Dot(m_edge1);
wv = w.Dot(m_edge2);
D = uv * uv - uu * vv;
// get and test parametric coords
float s, t;
s = (uv * wv - vv * wu) / D;
if (s < 0.0 || s > 1.0) // I is outside T
return false;
t = (uv * wu - uu * wv) / D;
if (t < 0.0 || (s + t) > 1.0) // I is outside T
return false;
return true; // I is in T
}
Subscribe to:
Comments (Atom)